SENSLIGHT
UK
FR
CONTACT
GALLERY
PAGES
HOME
Le menu responsive
Bonjour à tous,
Je profite d'un pseudo moment de calme pour vous faire part d'un problème qui commence à se faire plus en plus important.
L'absence d'un véritable menu responsive pour les versions tablettes et mobiles.
Sur mes premiers templates (Sensblack et Sensblack), je me suis servi de l'élément Menu pop-up pour faire quelque chose d'a peu prêt correct.
Mais à la longue, j'ai pu voir ces limites et ces lacunes.
L'année dernière, Larsène avait commencé à travailler sur un élément pour y pallier.
L'élément en question est Menu accordéon CSS3.
Mais depuis quelques temps, larsène n'a plus guère le temps de s'occuper de projets ou d'éléments, travail prenant. personne ne lui repproche quoi que ce soit en tout cas.
Donc, ce "topic" est là pour vous faire part de l'état réel de l'élément et surtout de comment on pourrait le finaliser rapidement.
Voici l'élément en lui même donc :
Je profite d'un pseudo moment de calme pour vous faire part d'un problème qui commence à se faire plus en plus important.
L'absence d'un véritable menu responsive pour les versions tablettes et mobiles.
Sur mes premiers templates (Sensblack et Sensblack), je me suis servi de l'élément Menu pop-up pour faire quelque chose d'a peu prêt correct.
Mais à la longue, j'ai pu voir ces limites et ces lacunes.
L'année dernière, Larsène avait commencé à travailler sur un élément pour y pallier.
L'élément en question est Menu accordéon CSS3.
Mais depuis quelques temps, larsène n'a plus guère le temps de s'occuper de projets ou d'éléments, travail prenant. personne ne lui repproche quoi que ce soit en tout cas.
Donc, ce "topic" est là pour vous faire part de l'état réel de l'élément et surtout de comment on pourrait le finaliser rapidement.
Voici l'élément en lui même donc :
Comme vous pouvez le voir, animation par défaut.
Possibilité d'avoir un sous menu dans le menu.
Largeur réglable en %
hauteur réglable aussi
Modification de la font et de la taille dans OE
Il existe un mode "blanc" pour le fond.
Possibilité d'avoir un sous menu dans le menu.
Largeur réglable en %
hauteur réglable aussi
Modification de la font et de la taille dans OE
Il existe un mode "blanc" pour le fond.
dans l'état actuel malgré tout, difficile de l'utiliser efficacement.
Ces principaux défauts sont les suivants :
- Absence d'un "bouton menu" pour appeler le menu.
- Gestion ouverture et fermeture du menu.
Malgré ça, il est possible d'utiliser (et de détourner) un autre élément existant et spécialement développé par Dmit.
Il s'agit de l'élément Slideopener
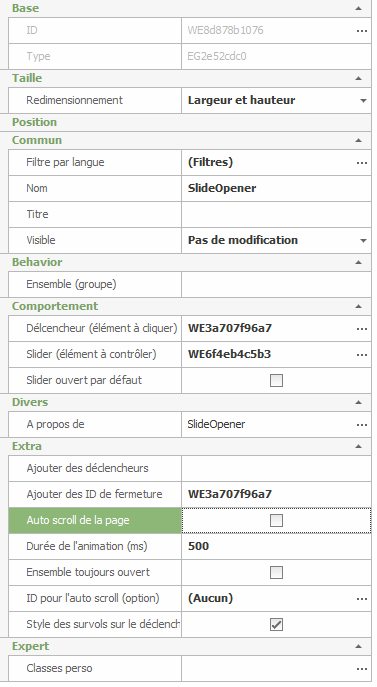
Voici le détail de l'élément et les paramètres.
Ces principaux défauts sont les suivants :
- Absence d'un "bouton menu" pour appeler le menu.
- Gestion ouverture et fermeture du menu.
Malgré ça, il est possible d'utiliser (et de détourner) un autre élément existant et spécialement développé par Dmit.
Il s'agit de l'élément Slideopener
Voici le détail de l'élément et les paramètres.

En résumé :
Déclencheur :
On sélectionne l'ID qui déclenche l'ouverture et la fermeture de l'élément choisi.
Slider :
On sélectionne l'élément à contrôler.
pas mal d'autres options comme vous pouvez le voir
Pour le cas du menu, voici ce que j'ai fait comme paramétrage donc.
Vous pouvez tester le menu avec les éléments Menu accordéon CSS3 et Slideopener.
Déclencheur :
On sélectionne l'ID qui déclenche l'ouverture et la fermeture de l'élément choisi.
Slider :
On sélectionne l'élément à contrôler.
pas mal d'autres options comme vous pouvez le voir
Pour le cas du menu, voici ce que j'ai fait comme paramétrage donc.
Vous pouvez tester le menu avec les éléments Menu accordéon CSS3 et Slideopener.
Le but maintenant est d'arriver à faire ceci :
- générer la fermeture du menu lorsque l'on clique sur un des liens qui renvoie vers une ancre sur la même page.
- que l'on puisse indiquer en automatique que le menu soit au dessus du bouton ou en dessous selon l'emplacement du bouton menu.
Pour comprendre, prenez l'exemple de Sensblack pour comprendre l'exemple.
Qu'en pensez vous?
Qui serait intéressé?
POur récupérer les 2 éléments, cliquez sur ce lien.
- générer la fermeture du menu lorsque l'on clique sur un des liens qui renvoie vers une ancre sur la même page.
- que l'on puisse indiquer en automatique que le menu soit au dessus du bouton ou en dessous selon l'emplacement du bouton menu.
Pour comprendre, prenez l'exemple de Sensblack pour comprendre l'exemple.
Qu'en pensez vous?
Qui serait intéressé?
POur récupérer les 2 éléments, cliquez sur ce lien.
Copyright © 2017 - Tout droits réservés - Nom de domaine
Template réalisé par Sensode
